How to Build a Web Design Portfolio That Stands Out
Creating an impressive web design portfolio is vital for catching the eye of potential clients. However, many portfolios don’t quite hit the mark. A boring presentation can turn clients away even if a designer is incredibly talented.
The main goal of a web design portfolio is to showcase the designer’s skills effectively. A good portfolio goes beyond simply displaying past projects—it’s a focused pitch designed to grab clients’ attention. It should showcase the designer’s abilities, highlight their personal brand and unique style, and illustrate how the design brings value.
Clients are looking for something that stands out, so it’s crucial to carefully plan your portfolio to showcase your skills and the quality of your work. But what should you include in your web design portfolio to impress potential clients? That’s precisely what this guide explains.

Source: Vector by Freepik
Steps on How to Build a Web Design Portfolio That Stands Out
Target the Right Audience
The first step is to consider who your portfolio is meant for carefully. Ask yourself: Who is the audience you want to reach? What message do you want to convey to your ideal client? What should they know about you and your work? Your portfolio is often the first impression clients have of you. If you’re unsure what your portfolio should say, how will your ideal clients understand what you’re all about?
While designing your portfolio, it’s wise to check out your competition. List your main competitors, the designers who attract the same clients you’re after. Then, study how their portfolios present their designs and what information they share.
Consider which parts of your personality your clients would connect with. Highlight these aspects in your portfolio. Stay true to yourself, but emphasize the qualities that show your expertise and understanding of client needs.
Lastly, use the correct language. Different industries and consumer groups have their own ways of talking. Legal and finance are formal, while entertainment and sports are casual. Pay attention to the language used by companies in your target market. Look for repeating patterns and mimic them in your own writing.
Pick a style and elements that represent your skills
Choosing the right style for your web design portfolio is critical to showcasing your skills and personality as a designer. Analyze style trends, like minimalist designs, bold and colorful layouts, or classic and elegant themes, and pick one that feels like you.
Use design elements like colors, fonts, photographs, and layouts to create an attractive and cohesive portfolio. Incorporate visuals highlighting your best work, choose colors reflecting your brand, and use typography that complements your overall design.
Tools and templates can help you organize your web design portfolio and give it a polished look. Consider using an AI image generator to create unique visuals that stand out. Ensure your portfolio accurately represents who you are as a designer and the work you want to do.

Source: Vector by Freepik
Make the design user-friendly
As a designer, your job is to balance looks with functionality. The layout of your graphic design portfolio must be clean, engaging, and user-friendly.
Maintain a clean design to make it easy for users to find what they need without being overwhelmed by clutter. Optimize content placement and use negative space to guide viewers through your work. This helps them understand your skills and creative ideas. Understand the hierarchy of design elements and balance text with visuals. Consider using a background remover for cleaner visuals.
Ensure your site works well on all devices, from phones to desktops. Also, pay attention to loading times. Fast loading times are crucial because slow sites frustrate users and can drive them away.
Lastly, use clear CTA buttons to guide users toward what you want them to do next. Some copy ideas are: Contact me, Hire me, Get a Quote, and Book a free consultation call.
When everything in your portfolio works well together—the design looks good, everything is organized, the content is interesting, and you include unique elements—it creates a great user experience for visitors. It makes you stand out from other designers.
Pay attention to the content you incorporate
When building your graphic design portfolio, including content that engages visitors and effectively represents your skills is essential.
Incorporating written content, such as descriptions of your projects and your expertise, helps visitors understand what you offer. Start with a short introduction about yourself, including what you do and your passion. Briefly mention your experience and any design methods or skills you use. Listing your preferred tools can help clients and design teams find you more easily.
A separate About page is expected, where you can go into more detail about the type of designer you are and any specializations you have. Keep this page focused on your professional background and the work you seek.
Remember to include links to your LinkedIn profile and design sites where you’re active, like Behance or Dribble. This will help people learn more about you and your work.
Videos can provide dynamic demonstrations of your work or showcase your personality, while images are great for conveying information visually. You can display a gallery of projects using “cover images,” which are cards showing your designs and a short description. These images should be attractive to catch clients’ eyes and make them curious to see more.
To make your portfolio memorable, you can include unique visual elements, like interactive features or original graphics. Consider using an image enhancer like Freepik’s AI image Upscaler to make your visuals stand out even more.
Limit the number of samples you share
When it comes to your portfolio, quality matters more than quantity. Whether a personal blog or an imaginary client project, each piece should showcase your skills effectively. Even if you’re new to web design and have limited past projects, that’s alright—design concepts and mock-ups are valuable, too.
However, include only your best work rather than overwhelming it with too many samples. Ensure everything you include is creative, and prioritize your best work, even if it started as a hobby project. Carefully curating your portfolio helps ensure each sample speaks about your capabilities, making a stronger impression on potential clients.
Incorporate positive reviews and testimonials
Positive reviews and testimonials are more than just happy words from satisfied clients. They show that you can deliver what you promise and solve problems effectively. They also highlight your unique strengths, like creativity or responsiveness. Adding testimonials to your portfolio proves your track record of successful projects and happy clients.
To use testimonials effectively, start by collecting them from your clients. Send a feedback survey or request a review via email soon after completing the project when the details are fresh in their minds. Choose clear, specific, and relevant testimonials for your web design skills and services.
Display your testimonials on your portfolio in a way that grabs visitors’ attention. Use visuals like photos or logos to make them more appealing and authentic. You can also use video or audio testimonials to add personality. Highlight your testimonials with quotation marks or italics, and strategically place them on your portfolio pages.
Design Portfolio Examples
Now that we’ve discussed what to include in your portfolio let’s check out some design portfolio examples from other designers.
The Wonder Jam

Source: Screenshot of The Wonder Jam
Allie and Adam Lehman, the design duo behind The Wonder Jam, prioritize their clients in every aspect of their web design portfolio. They use testimonials, client photos, clear descriptions, and transparent pricing to highlight their client’s success above all else.
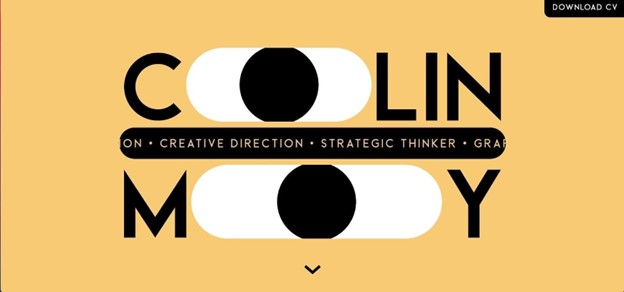
Colin Moy

Source: Screenshot of Colin Moy
Designer Colin Moy has built a striking and engaging portfolio that showcases his skills. When you enter his portfolio, you’re greeted with a visual surprise: his name is spelled out with eyes instead of letters. Clicking on these eyes activates dark mode and triggers an animation. The eyes follow visitors throughout the site, inviting them to explore more. This clever strategy keeps potential clients engaged and encourages them to delve deeper into Colin’s work.
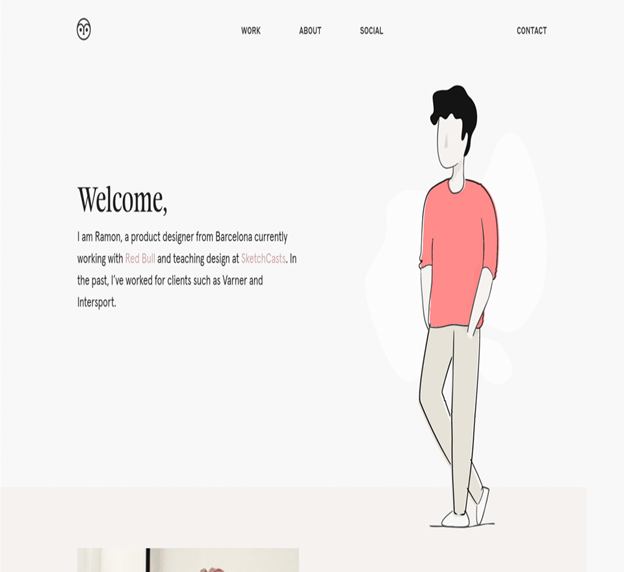
Ramon Gilabert

Source: Screenshot of Gilbert Design
Ramon’s portfolio design is soothing and attractive. It works exceptionally well on mobile devices, which is crucial since over half of web traffic nowadays comes from mobile users. His case studies stand out, providing detailed results and insights into his project approach.
Conclusion
Your online design portfolio could be the key to landing your next job. It will show if you don’t try to create it well. To ensure it stands out, carefully plan its content, structure, and layout.
Designers should look at other design portfolio examples for inspiration as they consider showcasing their skills. What do they like about specific portfolios? What works and what doesn’t? Would they hire that designer if they were the client?
When browsing portfolios, potential clients imagine what it would be like to work with you. They want to know how your experience, work, and skills would benefit their project. Put yourself in their shoes. Since they only spend a few minutes on your portfolio, make it easy for them to find the most important information and see your best work.
FAQs on Web Design Portfolio
Why is UX important in portfolio design?
A well-planned user experience ensures easy navigation, intuitive interfaces, and engaging interactions. A positive user experience encourages visitors to explore more and increases their chances of interacting with your work or services.
Should I customize my portfolio for different audiences or industries?
Yes, tailoring your portfolio to match the preferences and needs of your target audience or industry can significantly improve its effectiveness. Highlighting relevant skills and projects can also increase your chances of connecting with potential clients or employers.
How can I make sure my portfolio works well on different devices?
Choose a responsive design that adjusts to various screen sizes and devices. Test your portfolio on desktops, tablets, and mobile devices to ensure it remains functional and visually appealing across platforms.
***
Author: Loyda Navas